Orthodontic Web Design Can Be Fun For Everyone
Orthodontic Web Design Can Be Fun For Everyone
Blog Article
The smart Trick of Orthodontic Web Design That Nobody is Talking About
Table of ContentsNot known Facts About Orthodontic Web DesignGetting The Orthodontic Web Design To WorkOrthodontic Web Design Things To Know Before You BuyFacts About Orthodontic Web Design UncoveredGet This Report on Orthodontic Web Design
Ink Yourself from Evolvs on Vimeo.
Orthodontics is a specialized branch of dental care that is worried with diagnosing, treating and preventing malocclusions (negative attacks) and other irregularities in the jaw area and face. Orthodontists are specially educated to remedy these issues and to bring back wellness, performance and an attractive visual appearance to the smile. Orthodontics was initially intended at treating kids and teens, nearly one 3rd of orthodontic clients are now grownups.
An overbite describes the outcropping of the maxilla (upper jaw) family member to the mandible (lower jaw). An overbite gives the smile a "toothy" look and the chin appears like it has declined. An underbite, additionally recognized as an unfavorable underjet, describes the projection of the jaw (lower jaw) in regard to the maxilla (top jaw).
Developing delays and genetic aspects usually cause underbites and overbites. Orthodontic dental care supplies strategies which will realign the teeth and renew the smile. There are several treatments the orthodontist might utilize, depending upon the results of scenic X-rays, research study designs (bite perceptions), and an extensive visual exam. Dealt with oral braces can be made use of to expediently deal with also one of the most serious case of imbalance.
Virtual consultations & digital treatments are on the rise in orthodontics. The property is basic: a client publishes photos of their teeth via an orthodontic site (or app), and after that the orthodontist attaches with the client through video clip conference to examine the pictures and talk about therapies. Supplying digital examinations is hassle-free for the client.
The 6-Second Trick For Orthodontic Web Design
Digital treatments & examinations throughout the coronavirus shutdown are an invaluable method to proceed getting in touch with people. With digital therapies, you can: Keep orthodontic treatments on routine. Orthodontic Web Design. Preserve communication with individuals this is CRITICAL! Avoid a stockpile of consultations when you reopen. Keep social distancing and safety of individuals & staff.
Provide clients a reason to continue making payments if they are able. Orthopreneur has applied online therapies & examinations on lots of orthodontic websites.
We are constructing a website for a brand-new dental customer and asking yourself if there is a theme ideal matched for this section (clinical, health wellness, oral). We have experience with view SS layouts yet with numerous brand-new layouts and an organization a bit various than the primary emphasis group of SS - trying to find some suggestions on design template choice Preferably it's the right mix of professionalism and trust and modern layout - suitable for a consumer dealing with group of clients and customers.

Getting The Orthodontic Web Design To Work
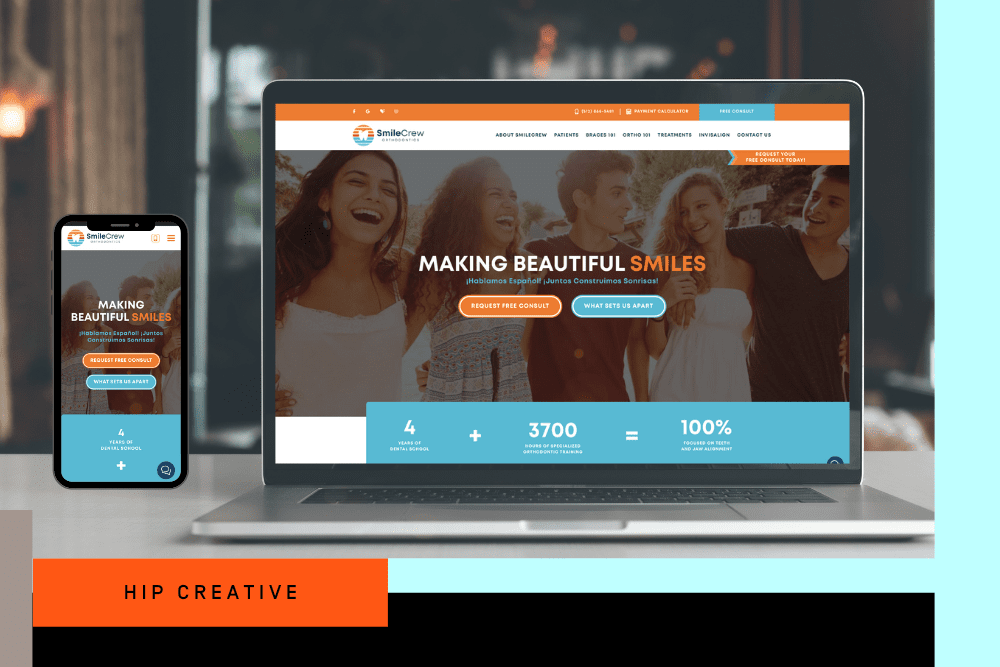
Figure 1: The exact same photo from a responsive web site, revealed on 3 various gadgets. An internet site goes to the center of any kind of orthodontic method's on-line visibility, and a properly designed site can lead to even more new individual phone calls, greater conversion rates, and better visibility in the neighborhood. Given all the alternatives for constructing a brand-new website, there are some essential attributes that need to be considered.

This means that the navigating, pictures, and layout of the material change based on whether the customer is making use of a phone, tablet, or desktop. A mobile website will certainly have images enhanced for the smaller sized screen of a smart device or tablet, and will certainly have the written web content oriented up and down so a user can scroll via the website conveniently.
The website displayed in Figure 1 was made to be responsive; it shows the very same material in a different way for different tools. You can see that all reveal the initial picture a site visitor sees when arriving on the site, but utilizing description 3 various viewing systems. The left image is the desktop computer version of the site.
Some Known Factual Statements About Orthodontic Web Design
The picture on the right is from an apple iphone. The photo in the center shows an iPad loading the same website.
By making a site responsive, the orthodontist just requires to preserve one variation of the site because that variation will pack in any type of tool. This makes maintaining the website a lot easier, since there is just one duplicate of the platform. On top of that, with a responsive website, all content is offered in a comparable viewing experience to all visitors to the web site.
The physician can have self-confidence that the site is filling well on all gadgets, given that the website is developed to respond to the various screens. This is especially real for the contemporary website that contends versus the continuous web content production of social media and blog writing.
Not known Facts About Orthodontic Web Design
We have actually found that the cautious choice of a couple of powerful words and pictures can make a strong perception on a site visitor. In Number 2, the medical professional's punch line "When art and science combine, the outcome is a Dr Sellers' smile" is one-of-a-kind and unforgettable (Orthodontic Web Design). This is enhanced by a powerful picture of a client getting CBCT to demonstrate making use of modern technology
Report this page